Word PressテーマTHE THORの初期設定は行間が詰まっていて、少し窮屈に感じます。
行間を広げる設定方法と、それでもなぜか行間が詰まってしまった際の解消方法をお知らせします。
THE THOR行間を空ける設定方法
行間とは、下の「あああああ」の間の部分のことです。
あああああ
あああああ
最近は多くの人が当たり前にスマートフォンを手にするようになり、ネット上の情報を流し見している傾向があります。
ページをスクロールしながら、サッと読める情報を求める方が増えている印象です。
どんな記事を書いているかにもよりますが、行間が詰まっていると窮屈で読みにくく感じることがあります。
行間を空ける設定をしておくと、むやみな改行をせずに読みやすい行間を保つことができます。
行間を空ける設定は以下の通りです。
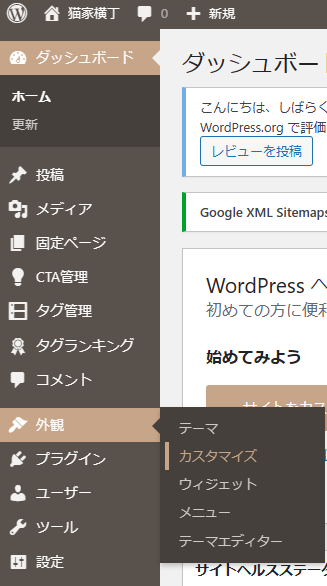
行間を空ける設定方法・外観→カスタマイズ
外観→カスタマイズを選択します。

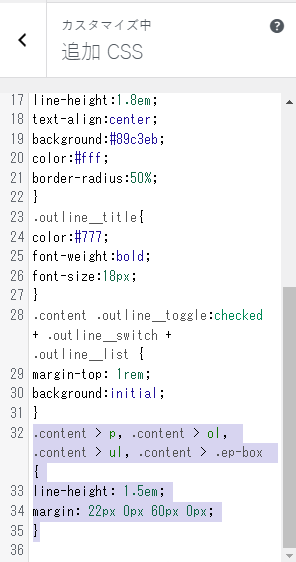
行間を空ける設定方法・追加CSS
カスタマイズ画面の項目欄を最下段までスクロールします。

最下段の追加CSSを選択します。
![]()
行間を空ける設定方法・コードをコピペ
コード入力欄に、以下のコードを入力します。
line-height: 1.5em;
margin: 22px 0px 60px 0px;
}
私は他にもコードを設定していたので、空いている一番下の段に貼りました。

公開を選択して、設定が完了です。

CSS設定をしているのに行間が詰まった時の解消方法
という症状に悩まされたことがありました。
通常時の行間
普段はこのような行間ですが……。
あああああ
あああああ
あああああ
あああああ
あああああ
あああああ
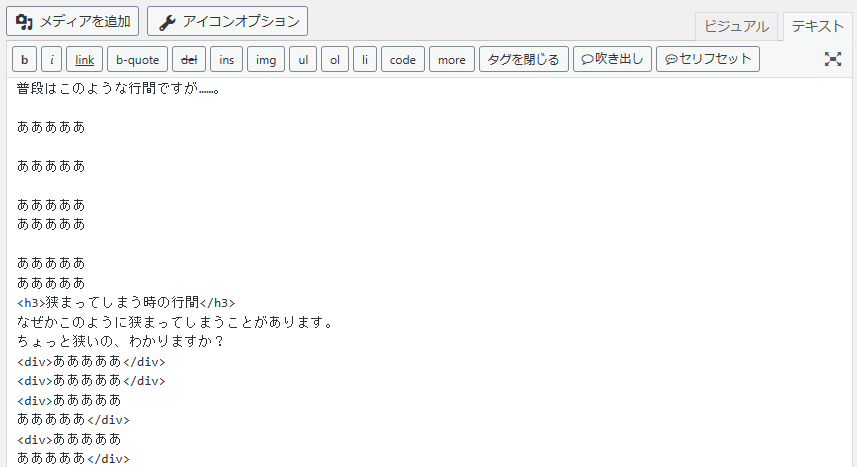
狭まってしまう時の行間
なぜかこのように狭まってしまうことがあります。
ちょっと狭いの、わかりますか?
あああああ
あああああ
行間が詰まってしまった時の解消方法
今よりずっとWord Pressをわかっていなかった時は、詰まった行間の直し方がわからなくてイライラしました。
次第に、「何か問題が起こった時は『テキスト』を見ればいい」とわかるようになりました。
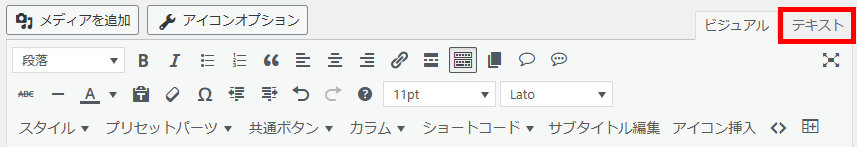
テキストをチェックする
という事で「テキスト」を見てみます。

問題の行にコードがついてないか確認する
行間がきちんと空いている部分と、詰まってしまっている部分の「あああああ」に違いがありました。

詰まってしまっている部分の「あああああ」には、前後に「</div>」がついています。
なんだこの</div>は……。
因みに今もコード類の知識が丸でない私は、</div>のことがよくわかっていません。
分かるのは、ボックスなどを挿入した際にテキストに記載されているボックスコードに含まれていることくらいです。
↑このボックスのコードがこれ↓です。
最初に<div>最後に</div>がついています。
コードの前後に記載することで、設定の範囲を限定するものなのだと思います。
行間が詰まった時・問題の行についている</div>を消す
</div>が前後についているとなぜ行間が狭まってしまうのかがわかりませんが、とにかく「テキスト」画面で</div>を消すと行間の狭まりがなくなります。
↑青マーカー部分を消す。
これで完了です。
行間が詰まる原因は</div>に限らない
行間が詰まる妙なコードは</div>に限りません。
h2見出しのコードを、以下に続く段落に引きずっていることもあります。
それらも「テキスト」画面で余計なコードを消せば、問題解決です。
※前後にボックスやマーカー等のコードが入っている場合、それを消してしまうとレイアウトが崩れてしまいますので、注意してください。
妙なコードが入る原因
妙なコードが入る原因は、問題が起こった文章の前のコードを引きずってしまうことにあるようです。
例えばボックスを挿入したとします。

ボックスにカーソルを置いたまま改行すると、「ビジュアル」画面では以下のように見えます。

この状態で「テキスト」画面を確認すると、このようになっています。
![]()
ボックスコードの最初と最後についている<div></div>を、次の行まで引きずってしまっています。
恐らくは、設定を引き継いでしまっているのだと思われます。
THE THORの文字入力で度々見られる「勝手に文字が小さくなる」問題。 そうなってしまう環境と、修正方法をお知らせします。 THE THOR文字が勝手に小さくなる問題 このブログはWord PressのTHE THORを使ってい[…]
私はボックス内部からエンターキーで段落入力に移らないようにしたり、そうなってしまった場合は早めにテキスト画面で<div></div>を消すようにしています。
一度消しておけば、その後エンターキーで改行をしても設定を引き継ぐことはありません。
原因不明の事態はテキストを確認!
私は素人ゆえに、たくさんの「意味不明な事態」にぶち当たりました。
調べても該当例が見つからなかったり、似た例があっても詳しすぎる方が説明しているがゆえに、専門的すぎて意味が分からないことがありました。
原因不明の事態に陥ったら、まずは「テキストを確認」することをお勧めします。
どなたかの参考になりますように。
ブログの作り方の指南サイトはいくつもありますが、中々スムーズに行かないのが難しいところです。 PC知識がほぼない私は、何度躓いたかわかりません。 そのうちの一つ、「何かうまくいかなかったようです。時間を置いてもう一度お試しくださ[…]
ブロガーの皆さん。 YMYLを意識して記事を書かれていますか? 私はブロガー歴一年半の初心者ブロガーです。 このサイトは2個目です。 一個目のサイトを立ち上げた時は今よりずっと知識がなく、YMYLなんて聞いたこともありません[…]