THE THORの文字入力で度々見られる「勝手に文字が小さくなる」問題。
そうなってしまう環境と、修正方法をお知らせします。
THE THOR文字が勝手に小さくなる問題
このブログはWord PressのTHE THORを使っています。
THE THORは優秀なテーマですが、度々現れるのが、こんな状態。
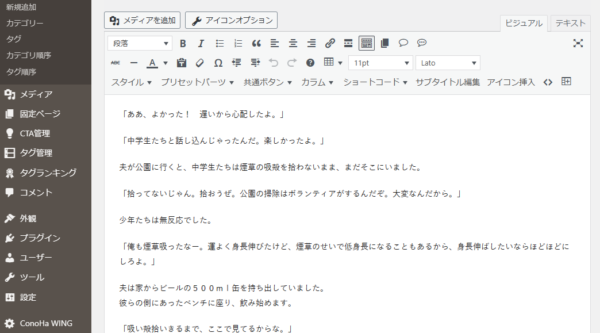
編集画面では何ともないのに……。

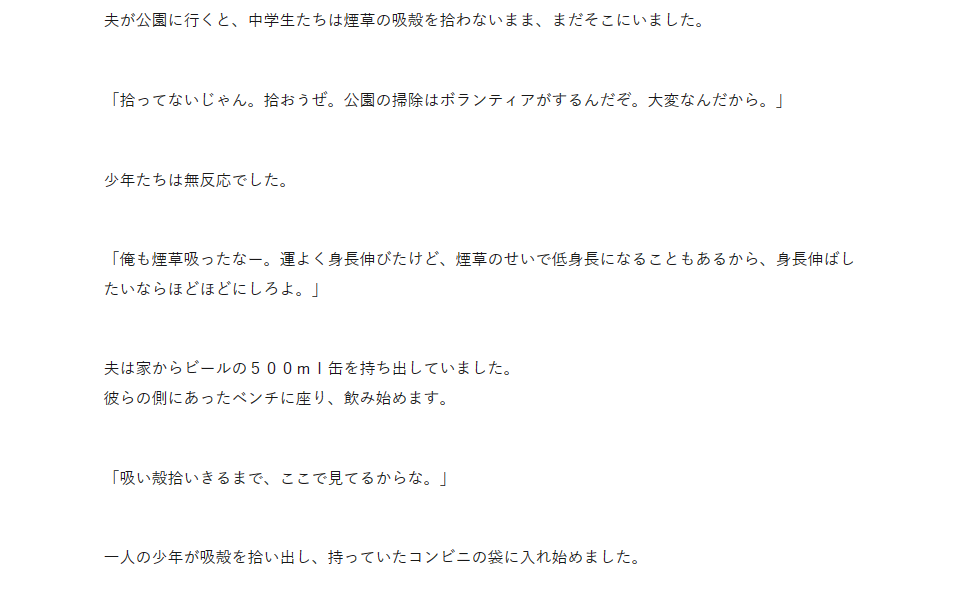
プレビュー画面や公開画面では

途中から文字が小さくなってる!!

という事態が起こります。
※この記事を読んでいただいた方から、「別テーマでも同様の症状が出る」と教えていただきました。
THE THORに限らないようです。
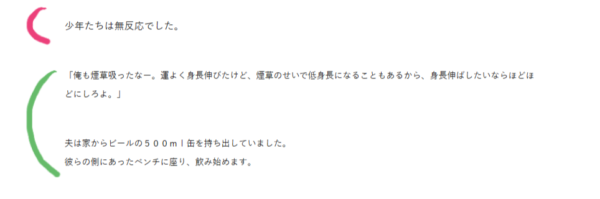
貼りつけた画像ではわかりにくいかも知れませんね。
赤で囲った行の文字は、もとの設定どおり「11pt」サイズとなっています。
しかし緑で囲った行は、何故か文字が小さくなっています。
不自然ですし、読みにくいです。
もちろん、文字サイズを自分で変えてはいません。
勝手になってしまうのです。
しかも何故か文字の大きさが勝手に戻っていたり、また小さくなることもあります。
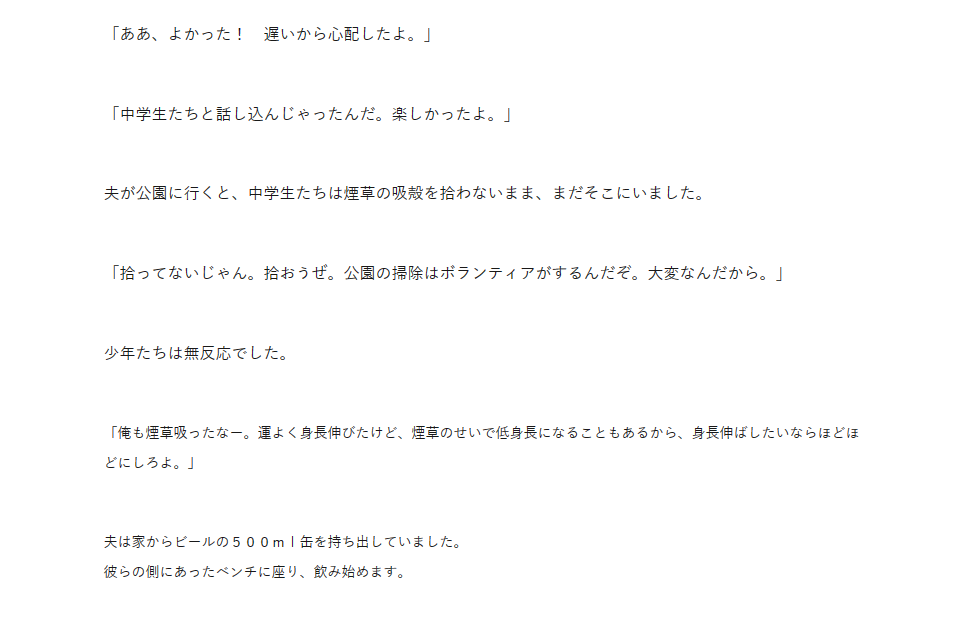
以下の画像が、勝手に元の文字サイズに戻っている例です。

▽緑が勝手に小さくなった部分。
赤が元のサイズに戻っている部分です。

THE THORの文字サイズが勝手に変わる理由
私はシステムやコードの知識がない素人です。
同様のケースについて述べられているサイトを探しましたが、見つかりませんでした。
原因も分からず。
THE THORを使用しているブロガーで、システムに詳しい方に聞いたことがありましたが、「文字サイズが小さくなることがたまにあるが、原因はわからない」とのことでした。
私の体感では、コピーペーストを繰り返したり、BOX挿入等を繰り返す最中に現れやすいように感じています。
たまたまでしょうか。
原因をご存じの方がいたら是非教えてください。
THE THORの文字サイズを修正する方法
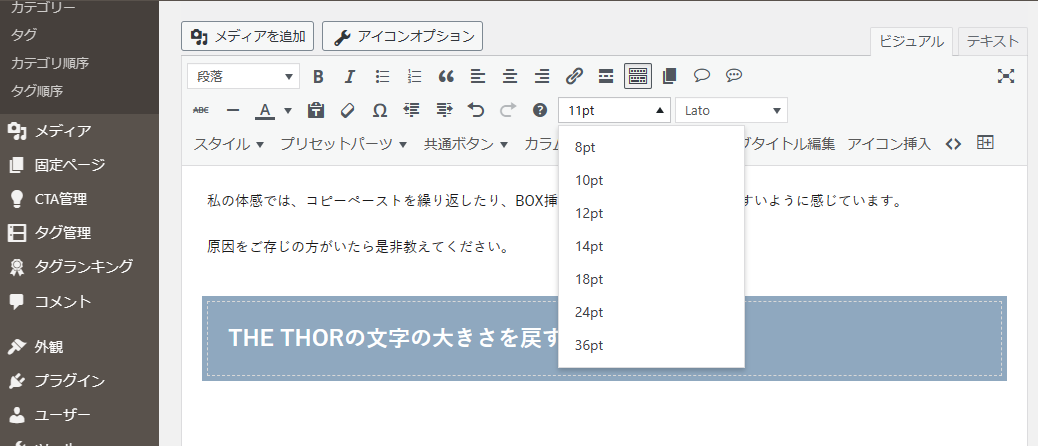
当初、文字が小さく表示された文章を選択し、基本の文字の大きさである11ptに設定しなおそうと考えました。

しかし、THE THORの文字の大きさは基本11ptにも関わらず、文字の大きさの選択欄に11ptがありません。
えええええ~!?
何でだよー!!
と何度嘆いたことか。
文字を打ち直して修正するのは大変
仕方がないので毎回小さくなってしまった文章を打ち直して、プレビュー画面で11ptになったかを確認して公開していました。
文章が短い時はいいのですが、長文の時はうんざりしていました。
そんなことを愚痴っていたら、「テキスト」を修正したら早いよと、THE THORを使用しているブロガーに教えてもらいました。
テキスト画面でコードを外して修正する
私は当時、今よりずっと知識がなくて「テキスト」をいじったことがありませんでした。
見てもよくわからないことが多かったからです。
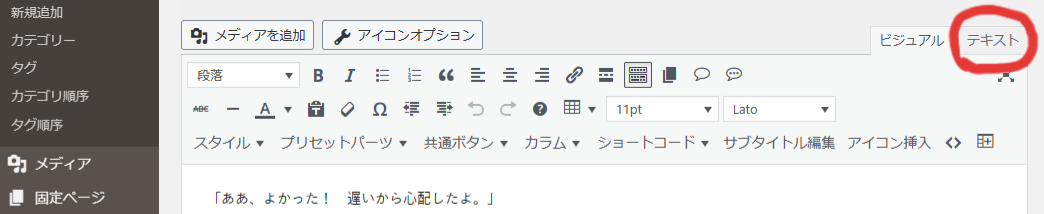
アドバイスをもらって初めて、記事の編集画面で「テキスト」を開いてみました。

すると。

基本の文字の大きさになっている「少年たちは無反応でした。」はそのまま表記されているのに、文字が小さくなっている文の前には、おかしな表記がついています。
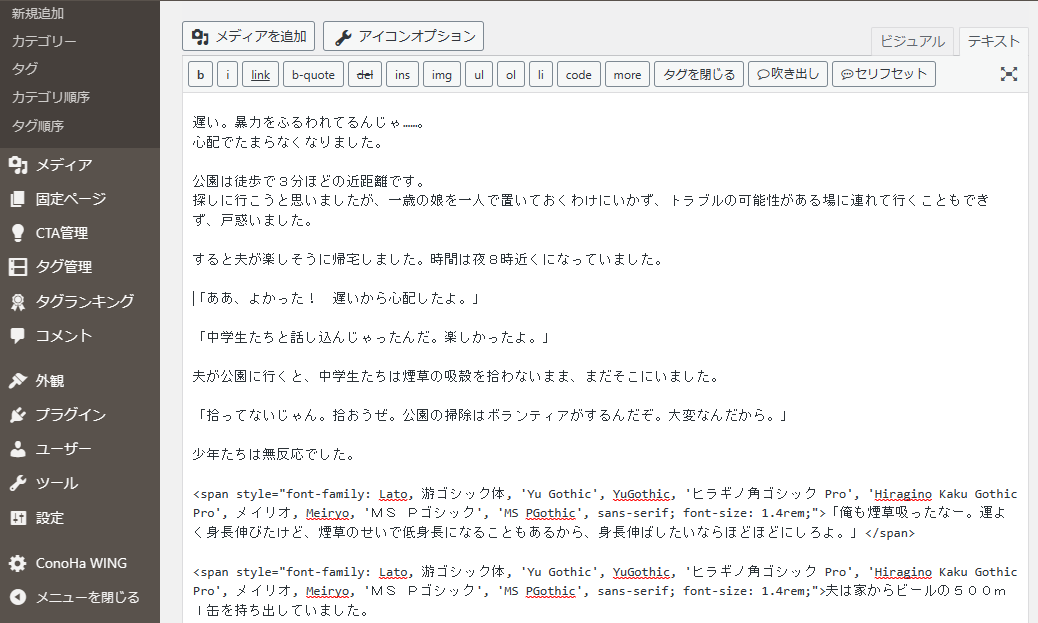
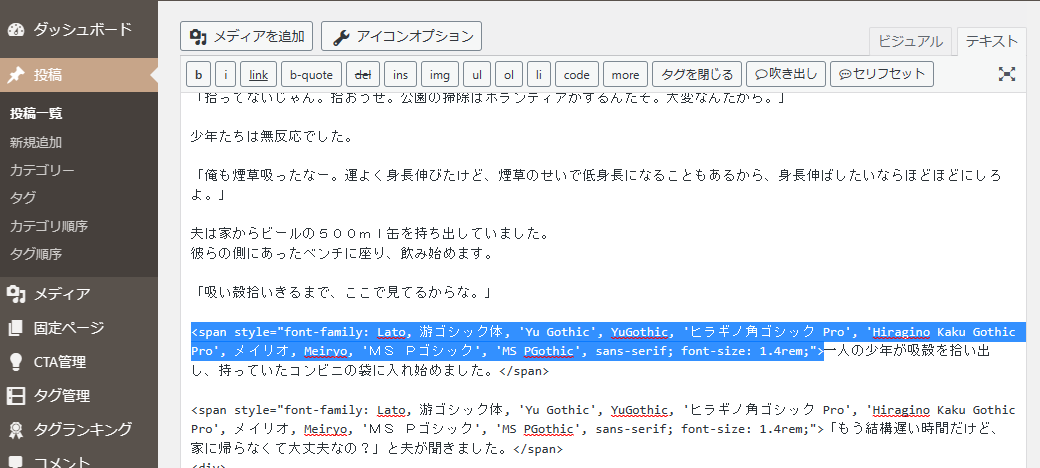
おかしな表記をピックアップしたものがこちらです▽
何じゃこりゃ?
文字が小さくなっている文には、全て「<span style=”font-family: Lato, 游ゴシック体, ‘Yu Gothic’, YuGothic, ‘ヒラギノ角ゴシック Pro’, ‘Hiragino Kaku Gothic Pro’, メイリオ, Meiryo, ‘MS Pゴシック’, ‘MS PGothic’, sans-serif; font-size: 1.4rem;”>」がついていました。
これが文字が小さく表記されてしまう原因でした。
※もう少し短い、以下のコードがついている場合もあります。
以下に、問題のコードを付けた文章とそうでないものを交互に表記します。
①③が通常の11pt、②④に問題のコードをつけて1.4remにしています。
①あああああああああああ
②あああああああああああ
③あああああああああああ
④あああああああああああ
意味不明なこのコードを消して、修正します。

選択して消去します。
文の末尾にある</span>も消しました。
(消さなくても大丈夫かも)
ビジュアル編集画面に戻し、文の配置を確認します。

行間が詰まっていることが多いので、調整をします。
プレビュー画面で確認してみると……。

直っています!

THE THOR文字サイズがおかしくなったらテキストで修正を
ブログを始めた頃は、テキストを見る習慣がありませんでした。
一年以上が経った今は少しずつ分かるようになり、何かあった時にはテキスト画面で設定がどうなっているか確認するようになりました。
困った時には、テキスト画面で確認を!
パソコンでブログを書いていると、度々「文章に文言を付け足したい」という状況が起こります。 大抵は問題なくできるのですが、度々、「追記したい部分にカーソルを合わせて文字を入力すると、その文字数分、入力済みの文字が消えていく!!」 という[…]